Difference between revisions of "Tutorial/Photo"
| (5 intermediate revisions by 3 users not shown) | |||
| Line 5: | Line 5: | ||
</gallery> | </gallery> | ||
| − | + | ==Loading the image== | |
| + | The first step is to load the image as a background in a new knot. | ||
| + | |||
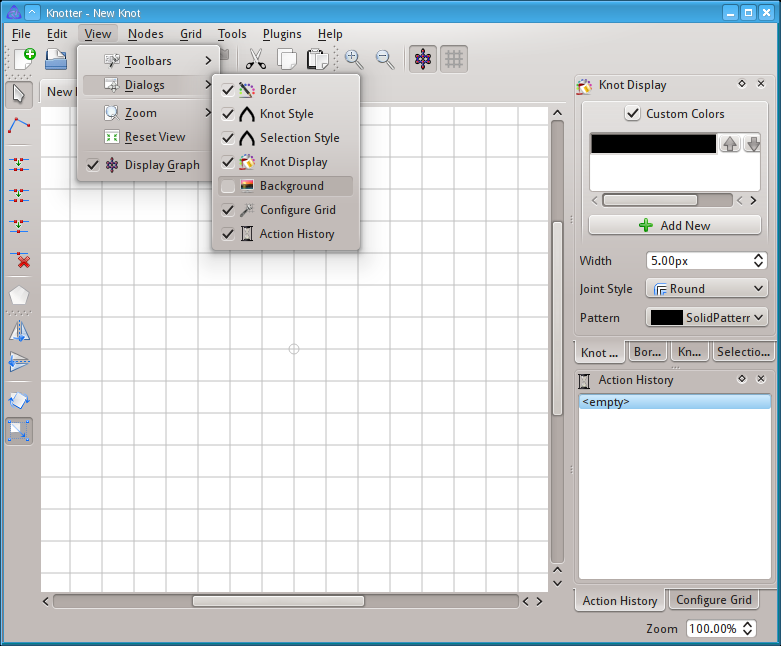
| + | In the default settings the background dialog is not shown, this can be changed with {{app menu|View > Dialogs > Background}} | ||
| + | |||
| + | [[File:Tutorial_picture1.png]] | ||
| + | |||
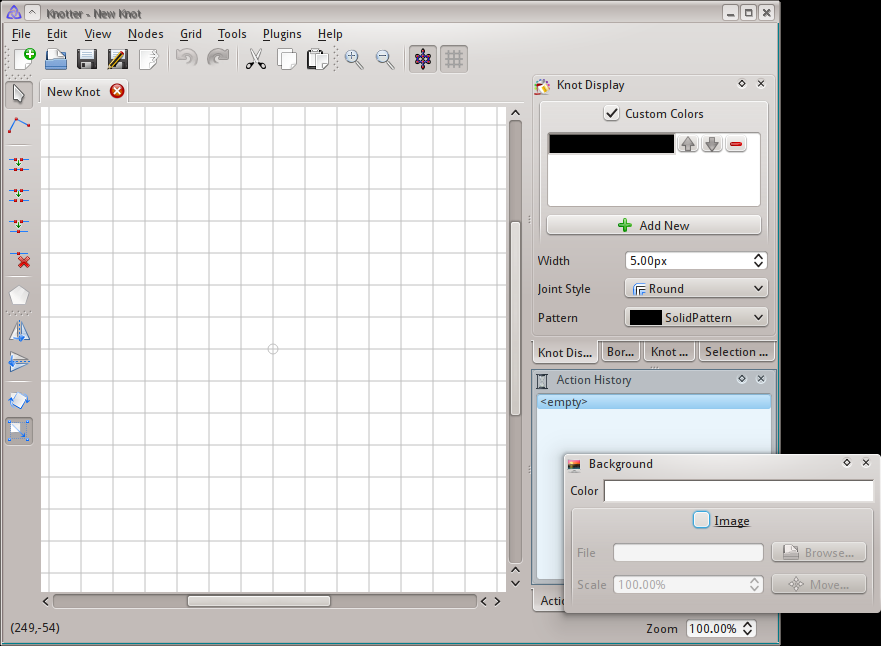
| + | As with most dialogs, it can be docked to the side of the window. | ||
| + | |||
| + | [[File:Tutorial_picture2.png]] | ||
| + | |||
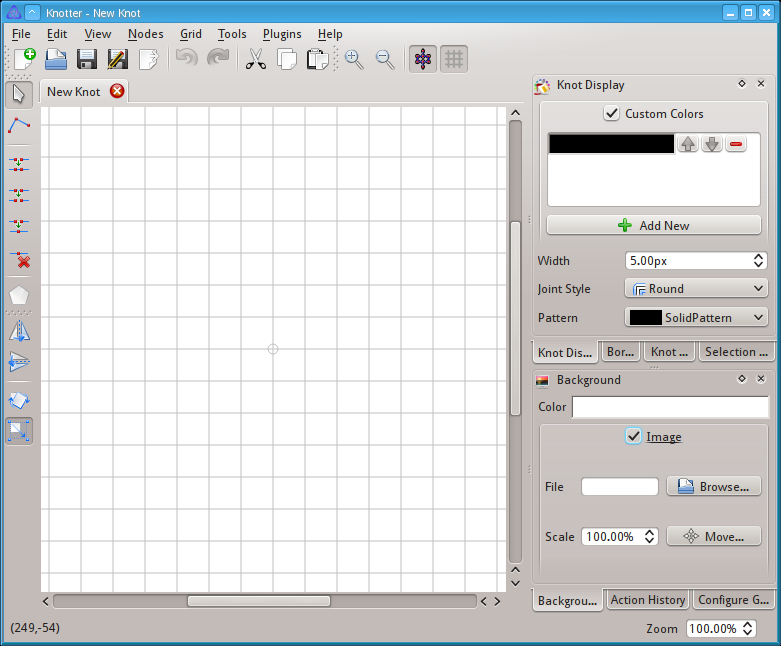
| + | Now we have to enable a background image. | ||
| + | |||
| + | [[File:Tutorial_picture3.png]] | ||
| + | |||
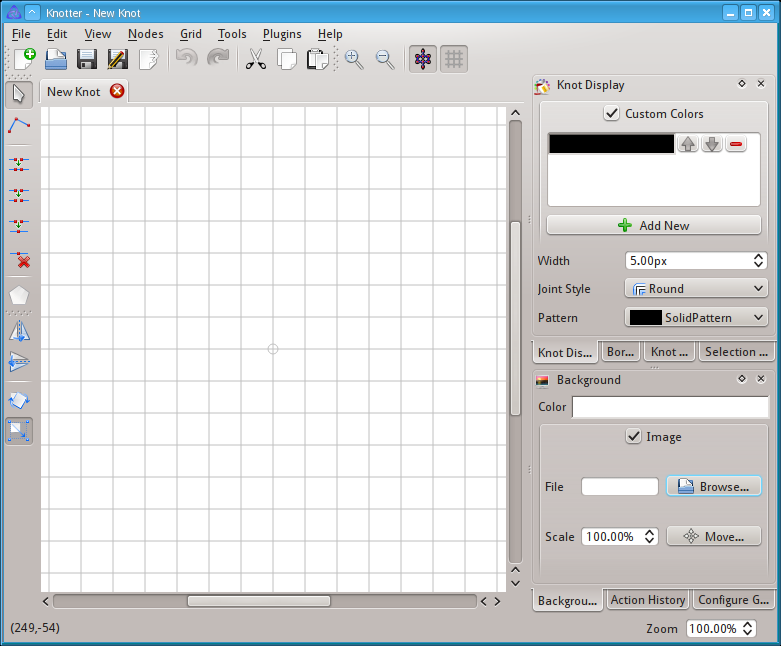
| + | And load it, using the '''Browse...''' button. | ||
| + | |||
| + | [[File:Tutorial_picture4.png]] | ||
| + | |||
| + | The image is now loaded, we can pan to the desired location or move the image from the dialog. | ||
| + | |||
| + | [[File:Tutorial_picture5.png]] | ||
| + | |||
| + | For the first part the grid can be disabled. | ||
| + | |||
| + | [[File:Tutorial_picture6.png]] | ||
==Sketching the knot== | ==Sketching the knot== | ||
We can now zoom in and use the [[Manual/Tools/Edge_Chain|Edge loop]] tool. | We can now zoom in and use the [[Manual/Tools/Edge_Chain|Edge loop]] tool. | ||
| + | |||
[[File:Tutorial_picture7.png]] | [[File:Tutorial_picture7.png]] | ||
| Line 15: | Line 41: | ||
It may take some experience to understand where to place them. | It may take some experience to understand where to place them. | ||
This process, called "extraction" is described in [http://www.entrelacs.net/Extraction,27 Celtic Knotwork: the ultimate tutorial - Extraction] | This process, called "extraction" is described in [http://www.entrelacs.net/Extraction,27 Celtic Knotwork: the ultimate tutorial - Extraction] | ||
| + | |||
[[File:Tutorial_picture8.png]] | [[File:Tutorial_picture8.png]] | ||
Complete the first part. To exit from the edge chain right click. | Complete the first part. To exit from the edge chain right click. | ||
| + | |||
[[File:Tutorial_picture9.png]] | [[File:Tutorial_picture9.png]] | ||
| Line 24: | Line 52: | ||
This can be fixed changing the type of the edge in the middle which can be achieved with the mouse wheel or right-clicking on the edge. | This can be fixed changing the type of the edge in the middle which can be achieved with the mouse wheel or right-clicking on the edge. | ||
| + | |||
[[File:Tutorial_picture10.png]] | [[File:Tutorial_picture10.png]] | ||
| Line 29: | Line 58: | ||
A wider rope will be easier to see when we zoom out. | A wider rope will be easier to see when we zoom out. | ||
| + | |||
[[File:Tutorial_picture11.png]] | [[File:Tutorial_picture11.png]] | ||
Making the color slightly transparent allows us to see through the knot. | Making the color slightly transparent allows us to see through the knot. | ||
| + | |||
[[File:Tutorial_picture12.png]] | [[File:Tutorial_picture12.png]] | ||
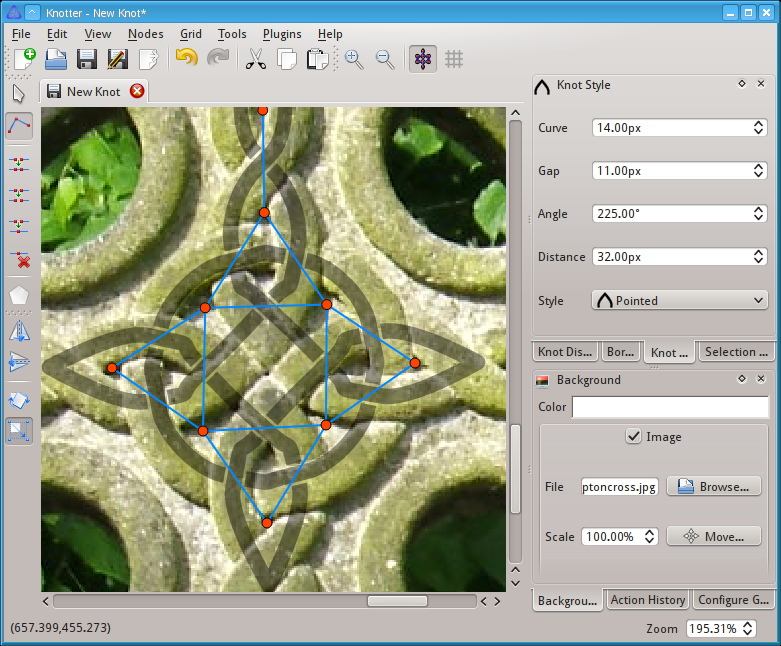
We proceed and draft the graph on the central part of the cross. | We proceed and draft the graph on the central part of the cross. | ||
| + | |||
[[File:Tutorial_picture13.png]] | [[File:Tutorial_picture13.png]] | ||
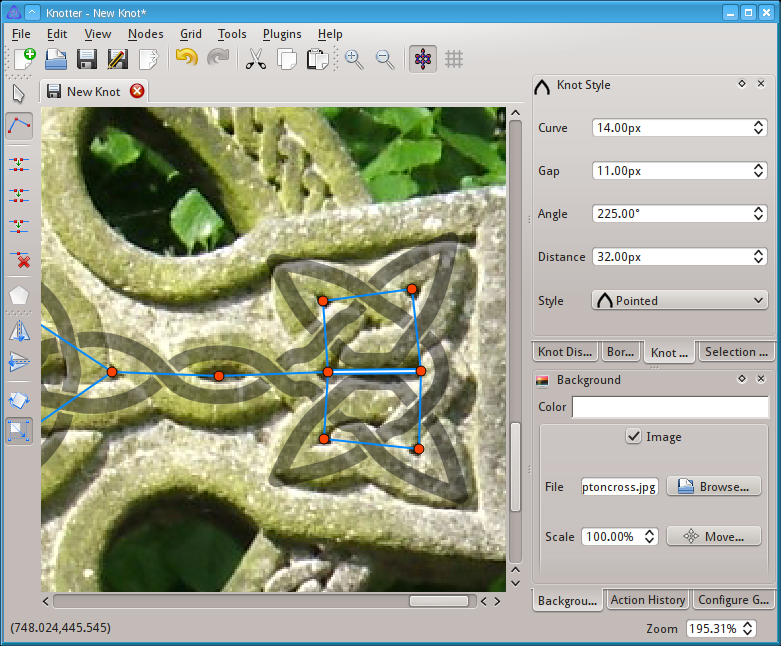
Follows the right arm of the cross, the left arm is symmetrical. | Follows the right arm of the cross, the left arm is symmetrical. | ||
| + | |||
[[File:Tutorial_picture14.png]] | [[File:Tutorial_picture14.png]] | ||
And the base of the cross. | And the base of the cross. | ||
| + | |||
[[File:Tutorial_picture15.png]] | [[File:Tutorial_picture15.png]] | ||
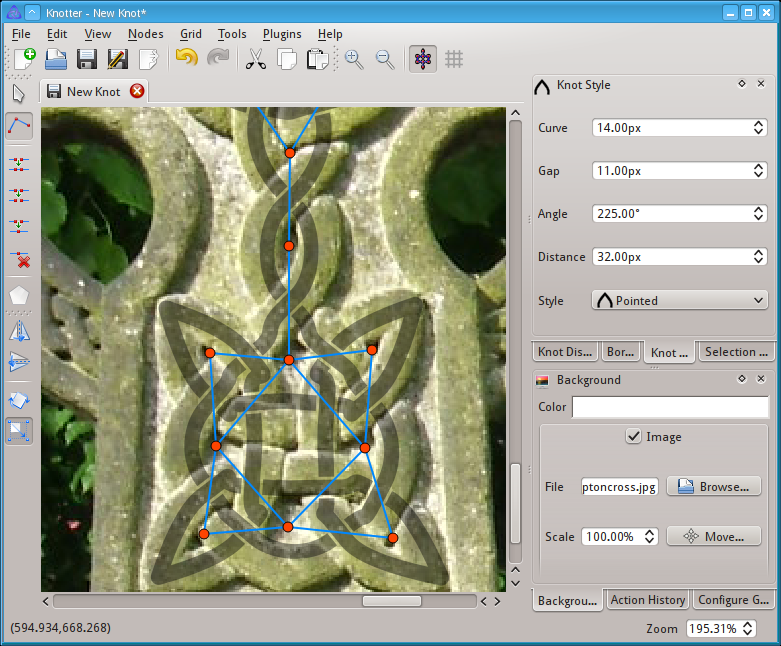
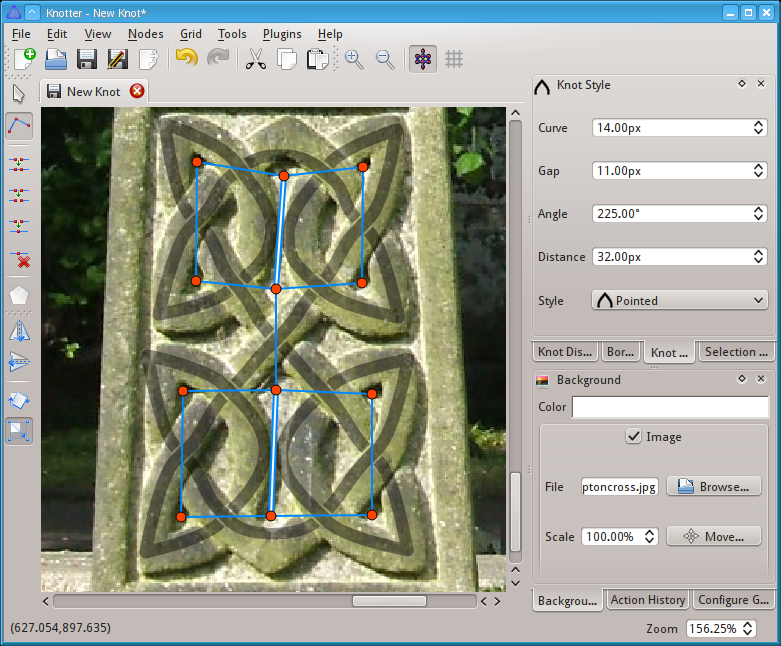
We now proceed the the two knots under the cross. | We now proceed the the two knots under the cross. | ||
| + | |||
[[File:Tutorial_picture16.png]] | [[File:Tutorial_picture16.png]] | ||
| + | |||
[[File:Tutorial_picture17.png]] | [[File:Tutorial_picture17.png]] | ||
Here is the result, with the color back to fully opaque. | Here is the result, with the color back to fully opaque. | ||
The knot follows the image very closely but it's not fully symmetrical. | The knot follows the image very closely but it's not fully symmetrical. | ||
| + | |||
[[File:Tutorial_picture18.png]] | [[File:Tutorial_picture18.png]] | ||
| Line 66: | Line 103: | ||
The nodes will be snapped to the grid when moved or double-clicked. | The nodes will be snapped to the grid when moved or double-clicked. | ||
| + | |||
[[File:Tutorial_picture20.png]] | [[File:Tutorial_picture20.png]] | ||
After having snapped the four central nodes, we change the grid shape to '''Triangle 1''' to snap the node leading to the top. | After having snapped the four central nodes, we change the grid shape to '''Triangle 1''' to snap the node leading to the top. | ||
| + | |||
[[File:Tutorial_picture21.png]] | [[File:Tutorial_picture21.png]] | ||
We now change to a 12 pixels square grid centered on the tip of the triangle. | We now change to a 12 pixels square grid centered on the tip of the triangle. | ||
| + | |||
[[File:Tutorial_picture22.png]] | [[File:Tutorial_picture22.png]] | ||
We snap the nodes on the top arm of the cross. | We snap the nodes on the top arm of the cross. | ||
| + | |||
[[File:Tutorial_picture23.png]] | [[File:Tutorial_picture23.png]] | ||
Note that the highlighted node does is not making a cusp, the line above is a smooth curve. The underlying image instead has a pointed tip in that location. | Note that the highlighted node does is not making a cusp, the line above is a smooth curve. The underlying image instead has a pointed tip in that location. | ||
| + | |||
[[File:Tutorial_picture24.png]] | [[File:Tutorial_picture24.png]] | ||
With that [[Manual/Editing/Selecting_nodes|node selected]] we change the minimum angle required to trigger a cusp in the selection style dialog. This will affect only the selected node. Since the angle is 180°, something less than that will suffice. A value too low (below 90° in this case) will trigger extra cusps also for the lines leading down. | With that [[Manual/Editing/Selecting_nodes|node selected]] we change the minimum angle required to trigger a cusp in the selection style dialog. This will affect only the selected node. Since the angle is 180°, something less than that will suffice. A value too low (below 90° in this case) will trigger extra cusps also for the lines leading down. | ||
| + | |||
[[File:Tutorial_picture25.png]] | [[File:Tutorial_picture25.png]] | ||
We now move back down and use a 16 pixels '''Triangle 2''' grid to snap the node leading to the right. | We now move back down and use a 16 pixels '''Triangle 2''' grid to snap the node leading to the right. | ||
| + | |||
[[File:Tutorial_picture26.png]] | [[File:Tutorial_picture26.png]] | ||
With the same procedure used on the top, we snap the nodes on the right arm of the cross. | With the same procedure used on the top, we snap the nodes on the right arm of the cross. | ||
The same steps are required for the left arm and the base. | The same steps are required for the left arm and the base. | ||
| + | |||
[[File:Tutorial_picture27.png]] | [[File:Tutorial_picture27.png]] | ||
Note that you can snap a bunch of nodes at the same time if they are selected and you use {{app menu|Grid > Snap to grid}} | Note that you can snap a bunch of nodes at the same time if they are selected and you use {{app menu|Grid > Snap to grid}} | ||
| + | |||
[[File:Tutorial_picture28.png]] | [[File:Tutorial_picture28.png]] | ||
We snap the other two knots. | We snap the other two knots. | ||
| + | |||
[[File:Tutorial_picture29.png]] | [[File:Tutorial_picture29.png]] | ||
| + | |||
[[File:Tutorial_picture30.png]] | [[File:Tutorial_picture30.png]] | ||
| Line 100: | Line 148: | ||
Make sure that you choose a proper value for the angle. | Make sure that you choose a proper value for the angle. | ||
For the bottom-most knot a value of 100° is too low. | For the bottom-most knot a value of 100° is too low. | ||
| + | |||
[[File:Tutorial_picture31.png]] | [[File:Tutorial_picture31.png]] | ||
Here is the knot so far. | Here is the knot so far. | ||
| + | |||
[[File:Tutorial_picture32.png]] | [[File:Tutorial_picture32.png]] | ||
| Line 108: | Line 158: | ||
Here is the knot with the same color as the image and a black outline. | Here is the knot with the same color as the image and a black outline. | ||
| + | |||
[[File:Tutorial_picture33.png]] | [[File:Tutorial_picture33.png]] | ||
Now the knot is complete! | Now the knot is complete! | ||
Latest revision as of 12:26, 28 April 2021
This shows how Knotter can be used to trace a knot from a picture of the knot.
Loading the image
The first step is to load the image as a background in a new knot.
In the default settings the background dialog is not shown, this can be changed with View → Dialogs → Background
As with most dialogs, it can be docked to the side of the window.
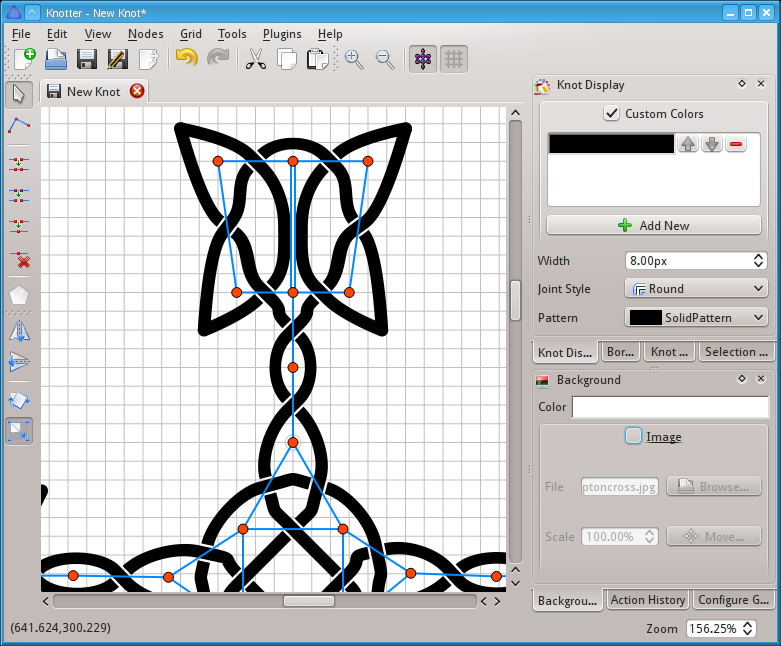
Now we have to enable a background image.
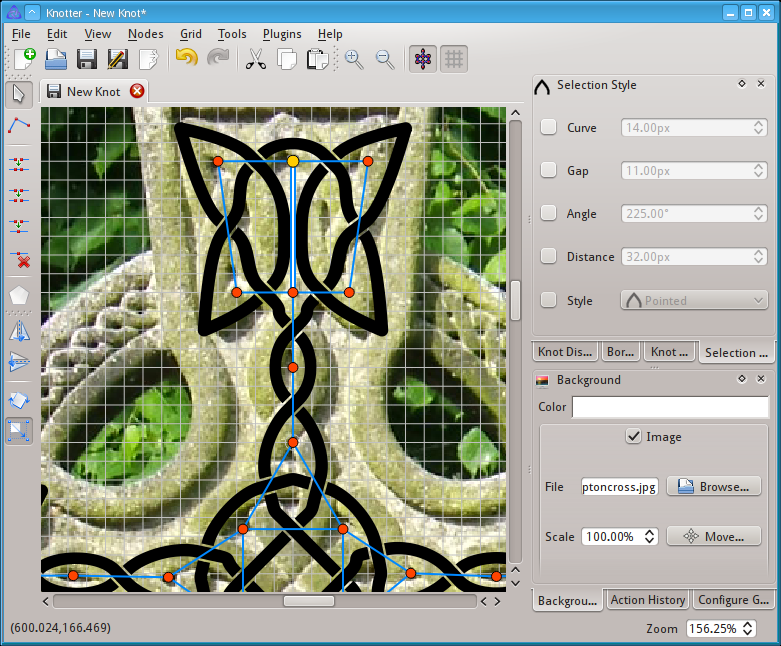
And load it, using the Browse... button.
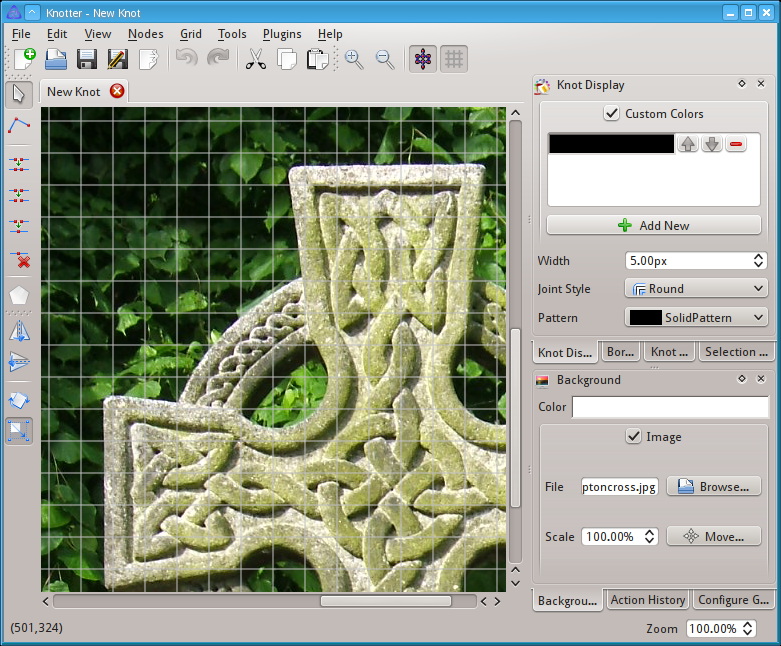
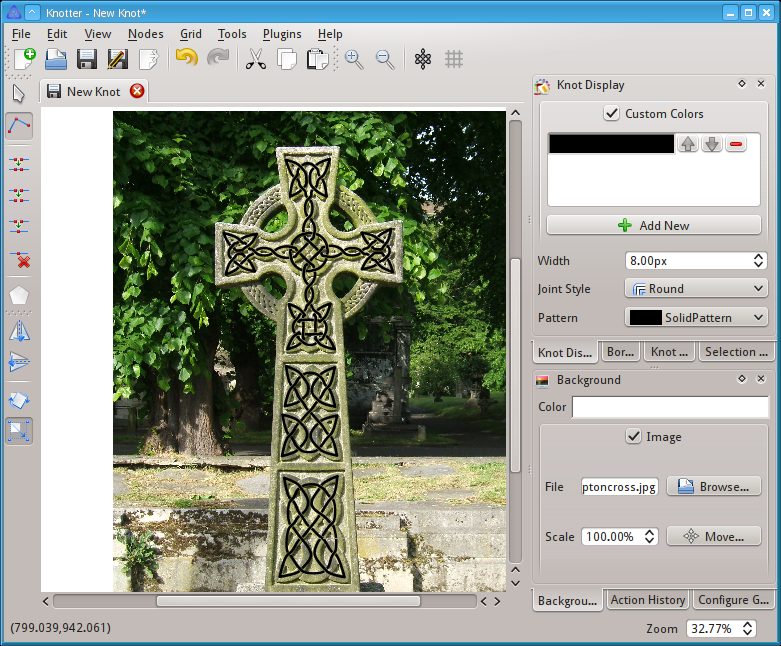
The image is now loaded, we can pan to the desired location or move the image from the dialog.
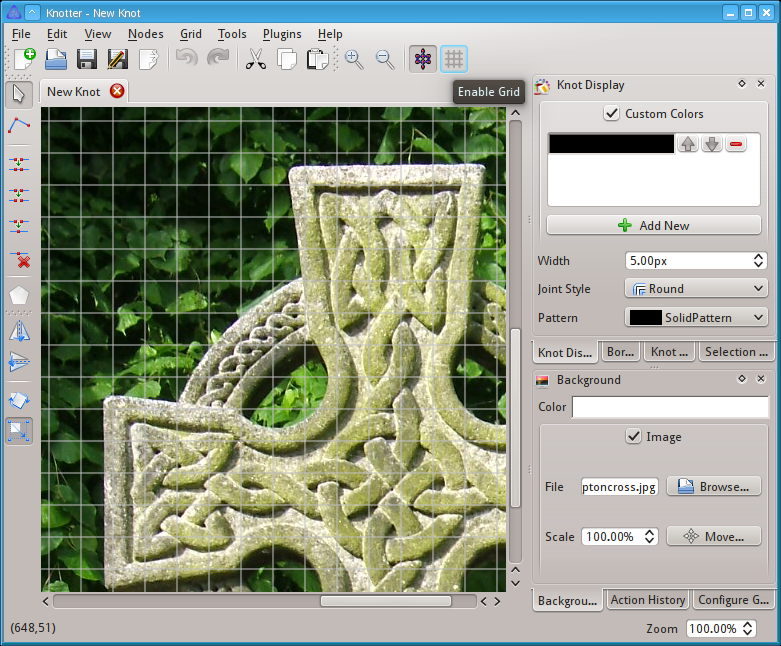
For the first part the grid can be disabled.
Sketching the knot
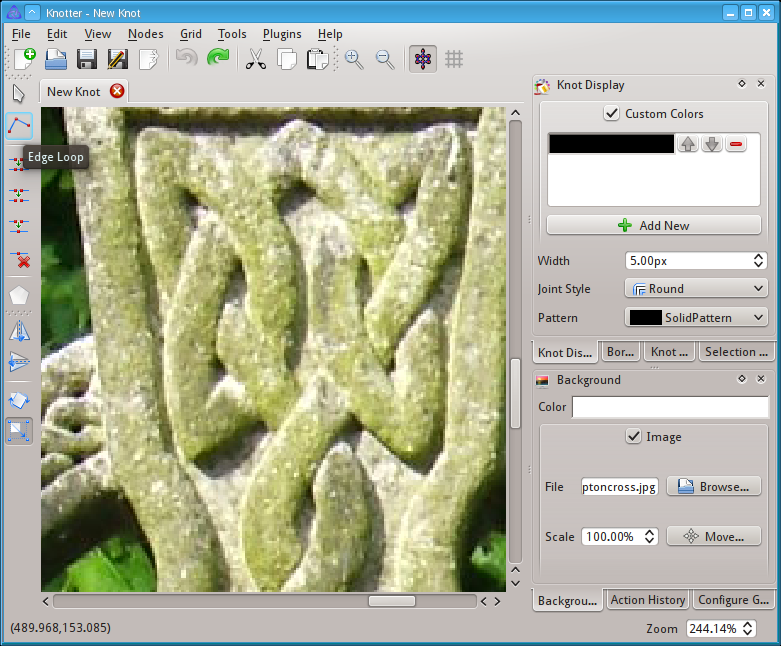
We can now zoom in and use the Edge loop tool.
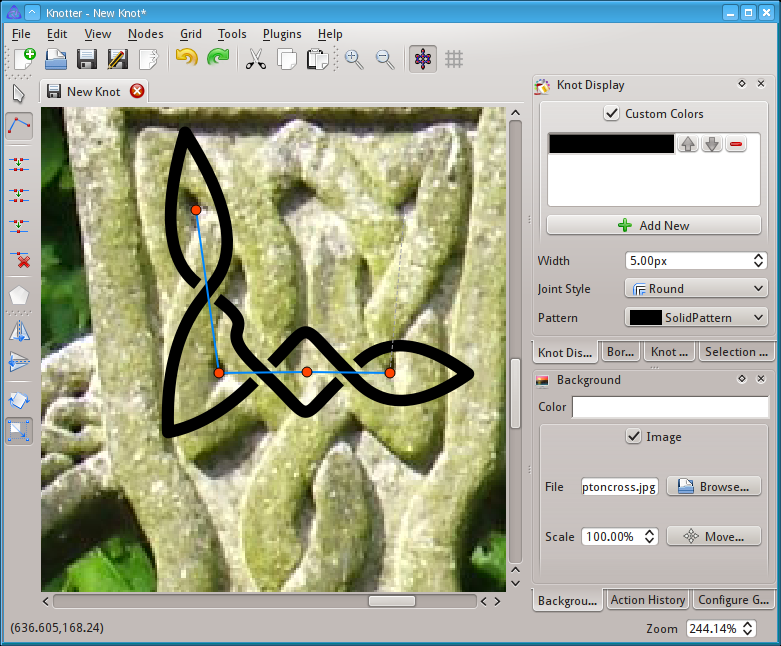
We can now start placing the nodes in the canvas with the left mouse button.
It may take some experience to understand where to place them. This process, called "extraction" is described in Celtic Knotwork: the ultimate tutorial - Extraction
Complete the first part. To exit from the edge chain right click.
Now the graph corresponds to the image but there is a discrepancy with the rendered knot: the background image has no crossing at the center but the knot does.
This can be fixed changing the type of the edge in the middle which can be achieved with the mouse wheel or right-clicking on the edge.
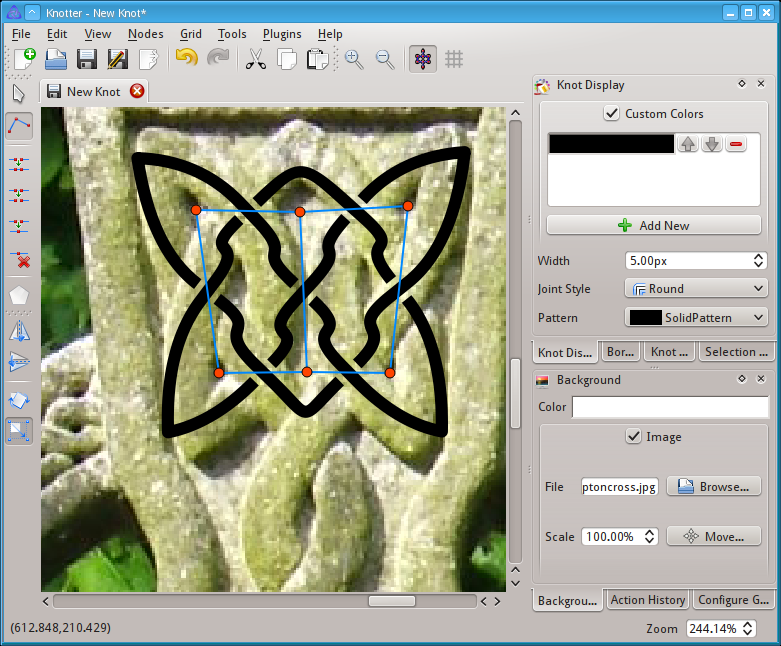
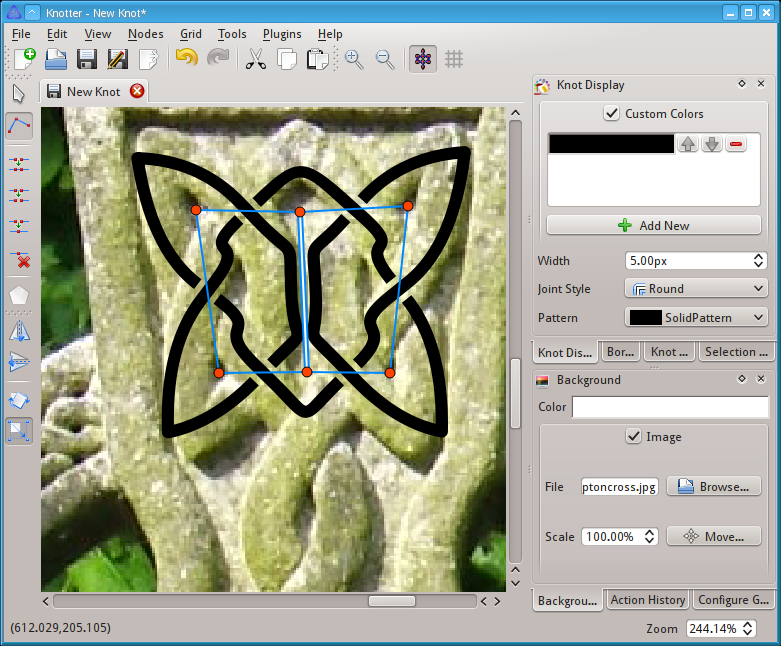
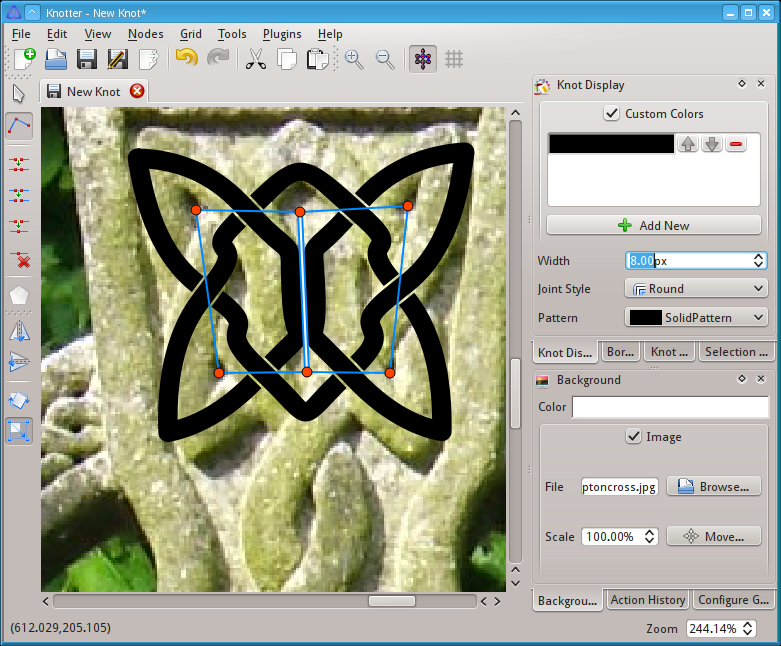
Before continuing we can adjust a bit the style.
A wider rope will be easier to see when we zoom out.
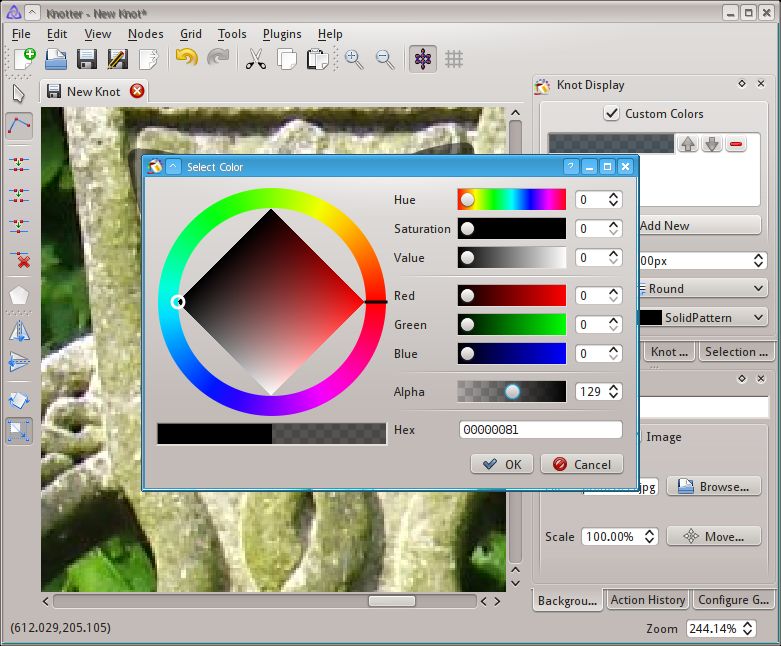
Making the color slightly transparent allows us to see through the knot.
We proceed and draft the graph on the central part of the cross.
Follows the right arm of the cross, the left arm is symmetrical.
And the base of the cross.
We now proceed the the two knots under the cross.
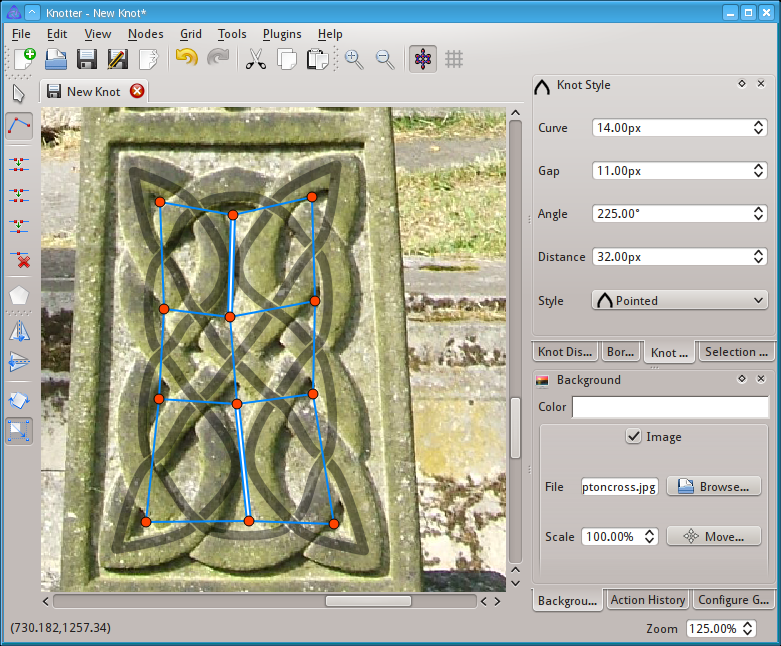
Here is the result, with the color back to fully opaque. The knot follows the image very closely but it's not fully symmetrical.
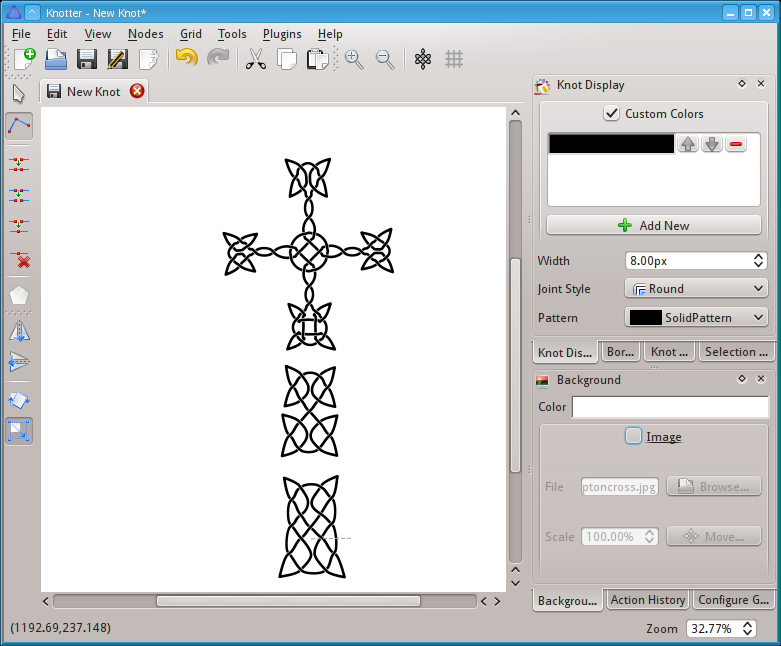
Fine-tuning the graph
Here is the result of the previous part, with the background disabled.
We need to make the design more symmetrical, for this we will be using the grid.
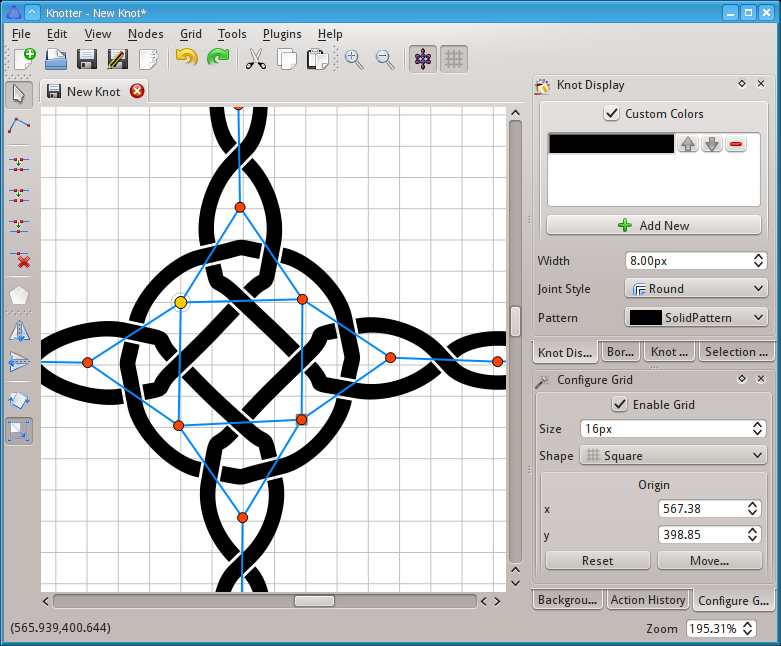
We start with a 16px square grid and move the center to one of the central nodes.
Click Move... on the grid dialog and then click on the desired node to move the grid.
No we switch from the Edge chain tool to the Edit graph tool.
The nodes will be snapped to the grid when moved or double-clicked.
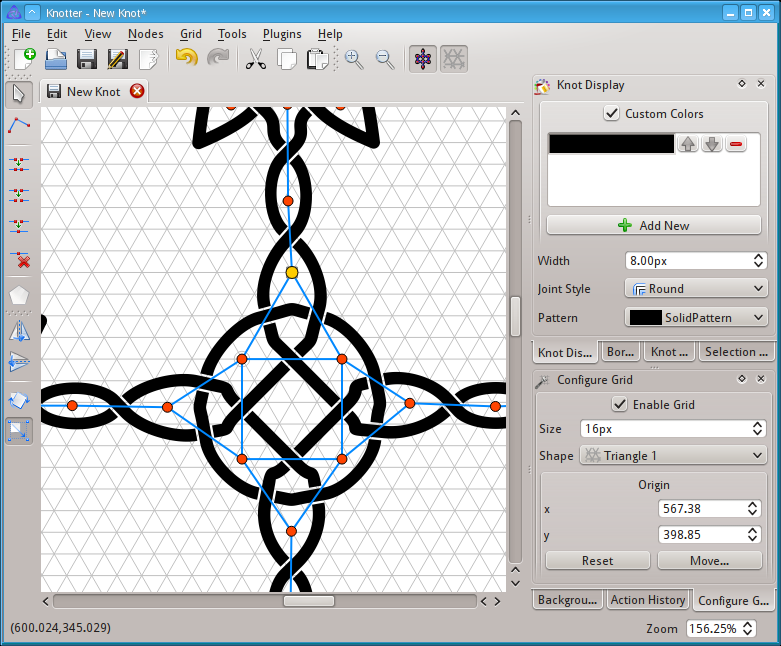
After having snapped the four central nodes, we change the grid shape to Triangle 1 to snap the node leading to the top.
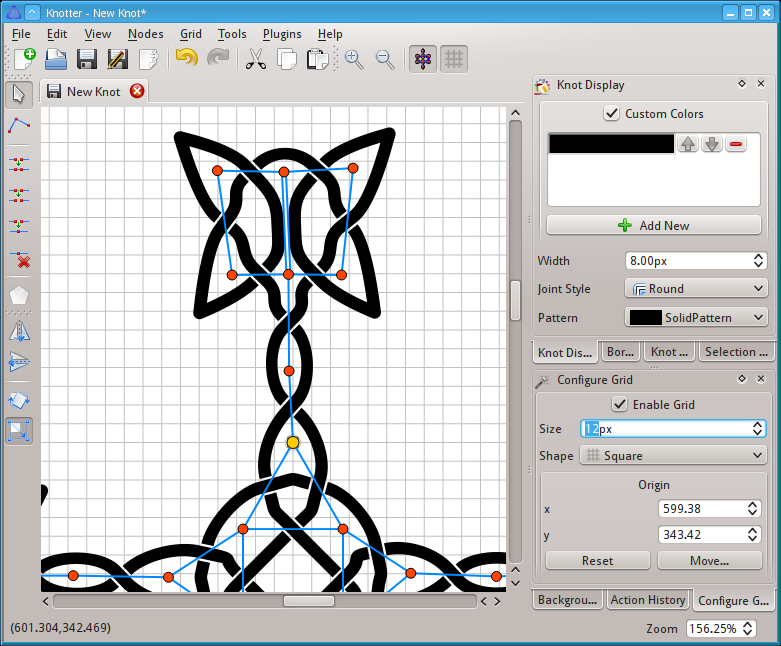
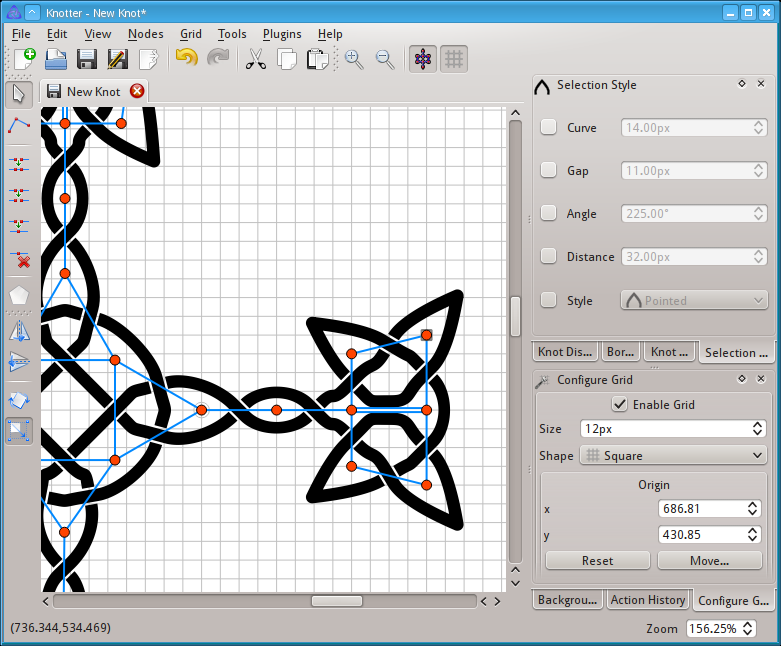
We now change to a 12 pixels square grid centered on the tip of the triangle.
We snap the nodes on the top arm of the cross.
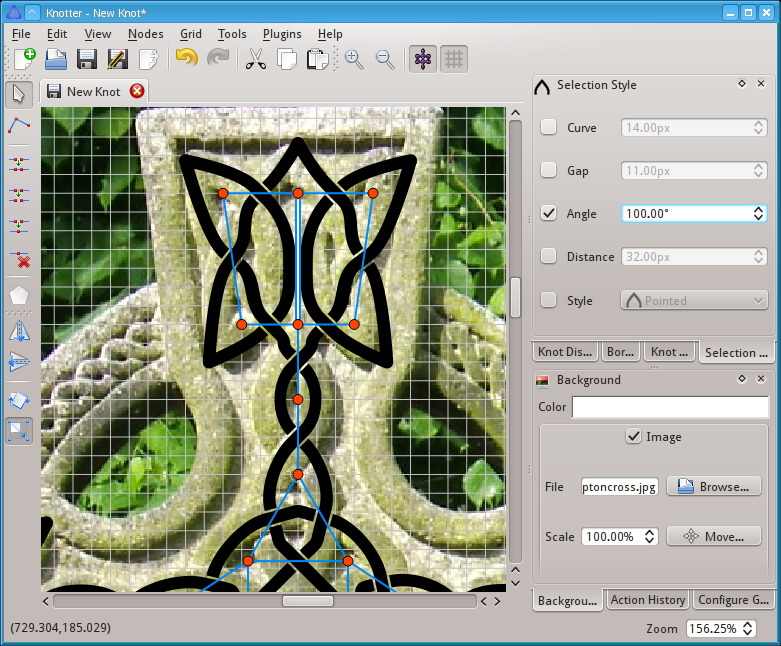
Note that the highlighted node does is not making a cusp, the line above is a smooth curve. The underlying image instead has a pointed tip in that location.
With that node selected we change the minimum angle required to trigger a cusp in the selection style dialog. This will affect only the selected node. Since the angle is 180°, something less than that will suffice. A value too low (below 90° in this case) will trigger extra cusps also for the lines leading down.
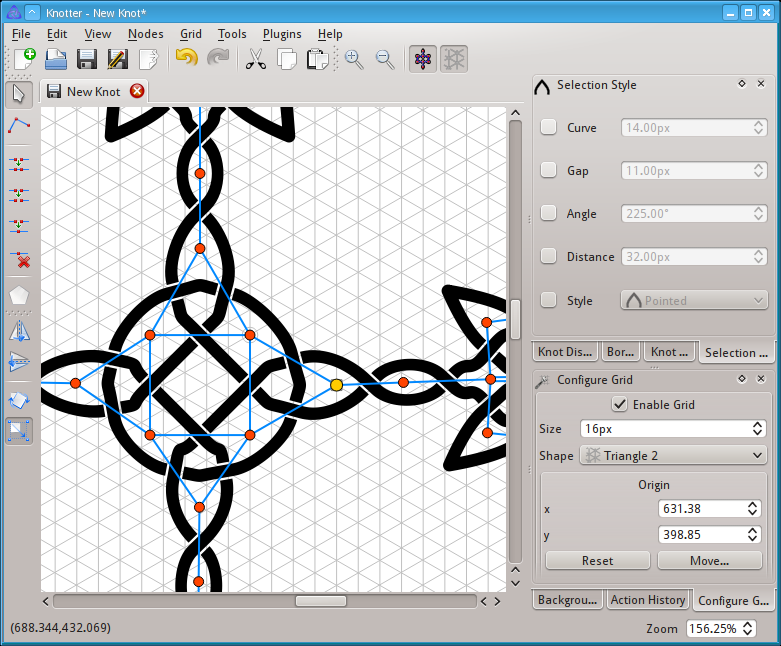
We now move back down and use a 16 pixels Triangle 2 grid to snap the node leading to the right.
With the same procedure used on the top, we snap the nodes on the right arm of the cross. The same steps are required for the left arm and the base.
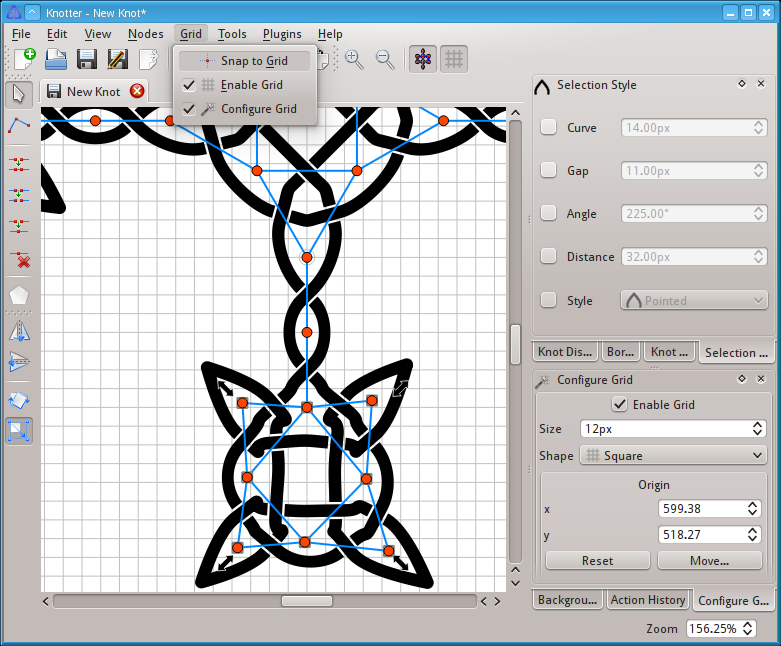
Note that you can snap a bunch of nodes at the same time if they are selected and you use Grid → Snap to grid
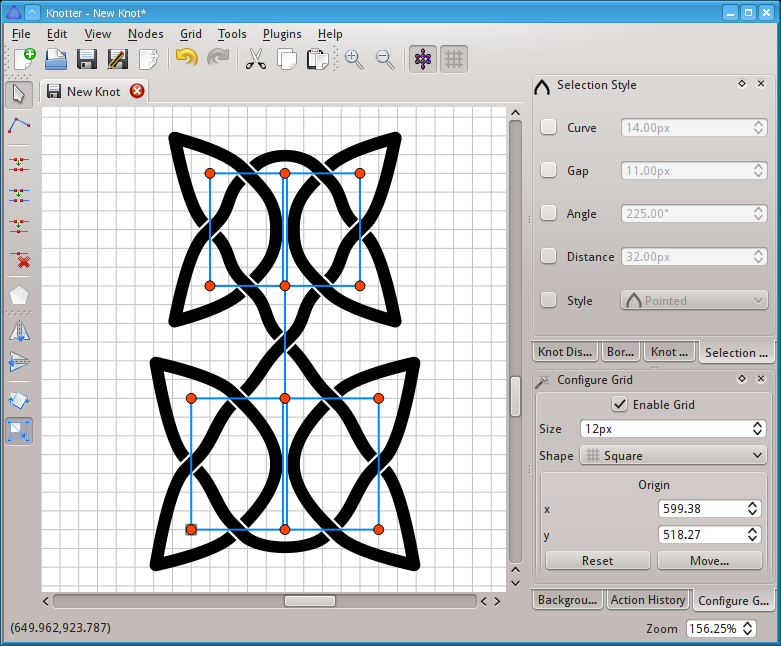
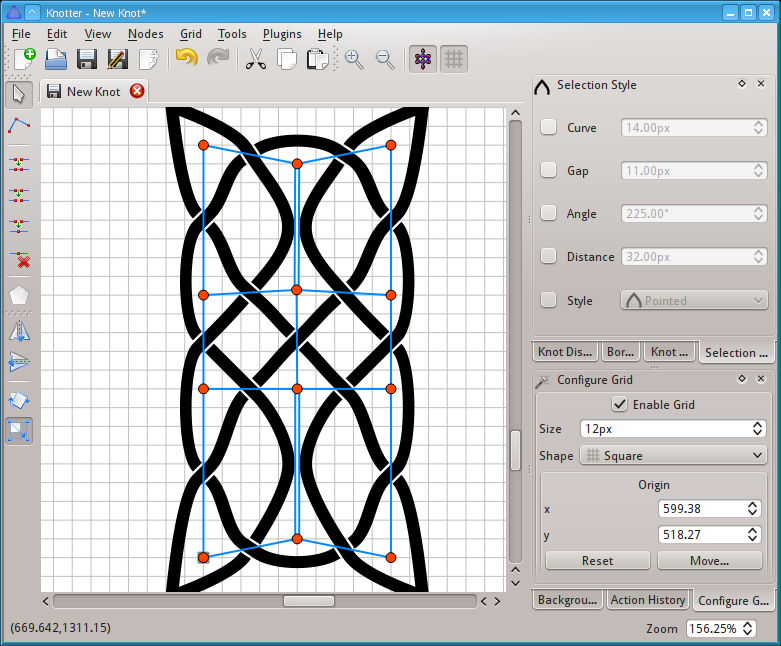
We snap the other two knots.
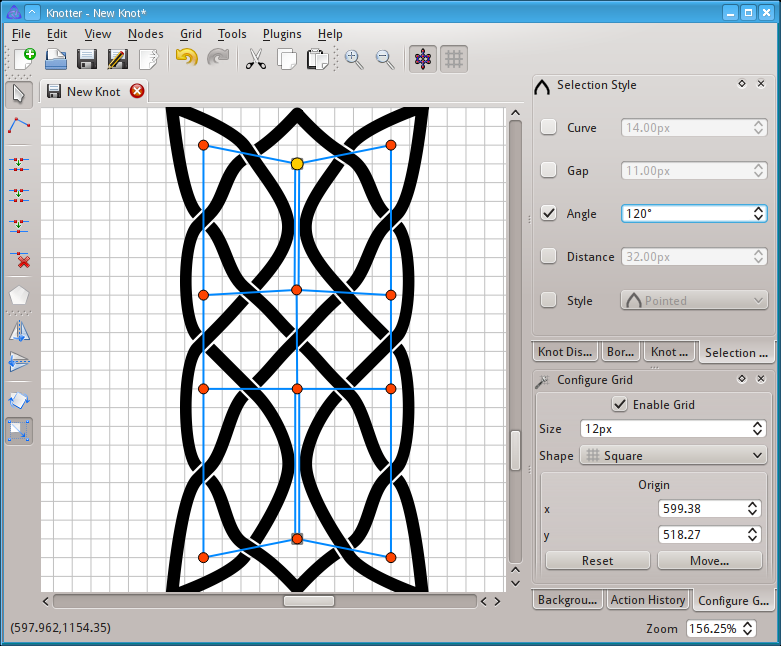
Some of the nodes require the same styling as the one on top of the cross. Make sure that you choose a proper value for the angle. For the bottom-most knot a value of 100° is too low.
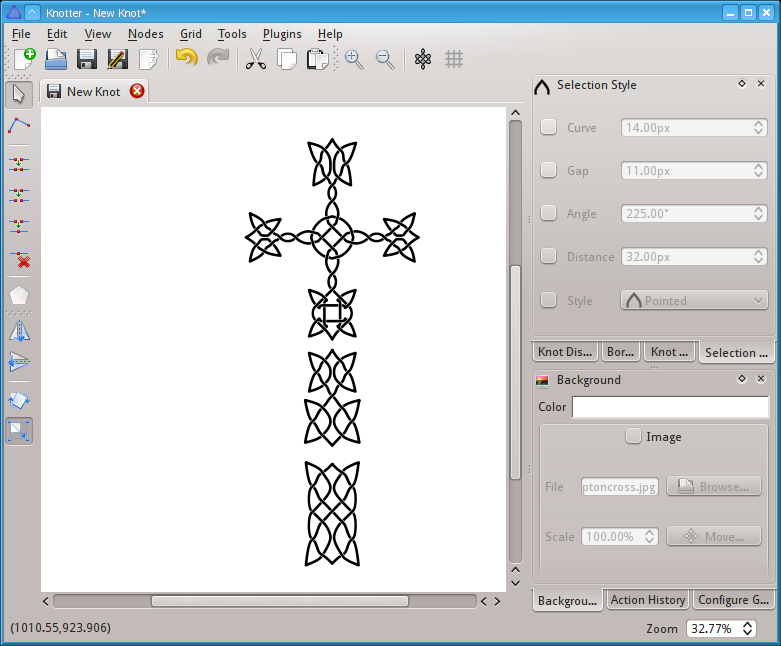
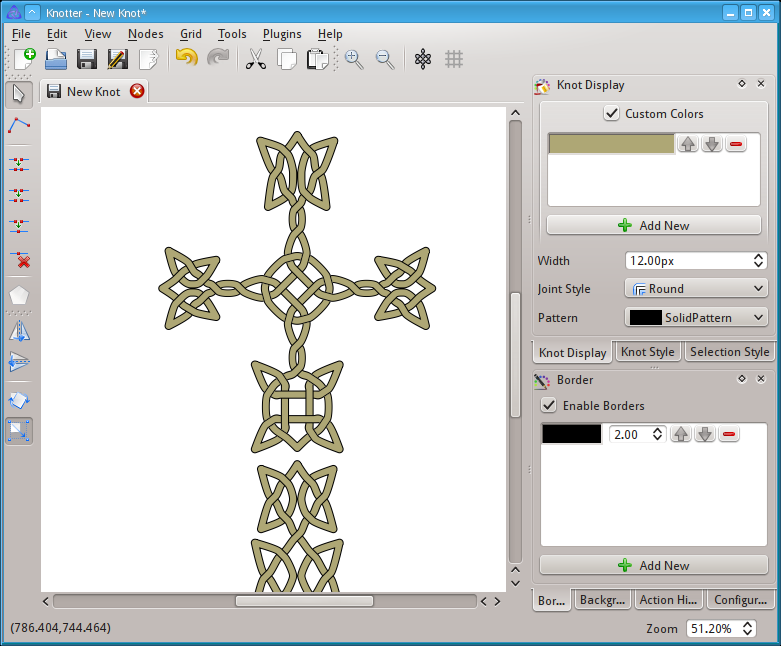
Here is the knot so far.
We can now change the style and display to make it more appealing.
Here is the knot with the same color as the image and a black outline.
Now the knot is complete!