Difference between revisions of "Manual/Graph/Selection Style"
Jump to navigation
Jump to search
(→Nodes) |
(→Type) |
||
| Line 42: | Line 42: | ||
Offset of the crossing position. | Offset of the crossing position. | ||
| − | ===Type=== | + | ===Edge Type=== |
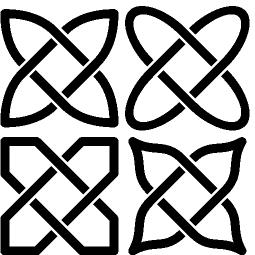
[[File:Edges.svg|thumbnail|An example showing how the built-in edge types behave.]] | [[File:Edges.svg|thumbnail|An example showing how the built-in edge types behave.]] | ||
Revision as of 12:27, 16 October 2013
| Updated to version 0.9.5 |
The style of the current selection can be changed with the dialogs Selected Nodes and Selected Edges.
Contents
Nodes
Curve
Size of the curve control handles, it controls the way a ropes approaches the cusp point.
Angle
Minimum angle between edges for which a cusp shall be drawn.
Distance
Distance of the cusp point from the node position.
Cusp Style
There are four built-in cusp types:
- Pointed
- The cusp is formed by two arches meeting at an angle.
- Round
- The cusp is curved and there are no sharp corner.
- Polygonal
- The entire cusp is made of straight lines.
- Ogee
- The cusp is formed by two specular sigmoid curves.
Other shapes can be obtained from the plugins
Edges
Curve
Size of the curve control handles, it controls the way a ropes approaches the center of an edge.
Gap
Distance between the ends of a loop then a rope passes under another rope.
Slide
Offset of the crossing position.
Edge Type
There are four built-in edge types:
- Regular
- A normal crossing, a rope goes above the other one. The gap feature is the distance between the two ends of the rope going under.
- Inverted
- Like regular but the which rope goes above in inverted.
- Wall
- The ropes follow the edge without crossing. Gap controls how far they pass from the edge center.
- Hole
- The ropes turn back without crossing. Gap controls how far they pass from the edge center.