Difference between revisions of "Manual/Graph/Selection Style"
Jump to navigation
Jump to search
(Created page with "The style of the current selection can be changed with the dialogs {{bl|Manual/Dialogs/Selected Nodes}} and {{bl|Manual/Dialogs/Selected Edges}}. ==Nodes== ===Curve=== Size ...") |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | {{vbox|0.9.5}} | ||
| + | |||
The style of the current selection can be changed with the dialogs {{bl|Manual/Dialogs/Selected Nodes}} and {{bl|Manual/Dialogs/Selected Edges}}. | The style of the current selection can be changed with the dialogs {{bl|Manual/Dialogs/Selected Nodes}} and {{bl|Manual/Dialogs/Selected Edges}}. | ||
| Line 12: | Line 14: | ||
Distance of the cusp point from the node position. | Distance of the cusp point from the node position. | ||
| − | ===Style=== | + | ===Cusp Style=== |
[[File:Cusps.png|thumbnail|The four built-in cusp types]] | [[File:Cusps.png|thumbnail|The four built-in cusp types]] | ||
| Line 40: | Line 42: | ||
Offset of the crossing position. | Offset of the crossing position. | ||
| − | ===Type=== | + | ===Edge Type=== |
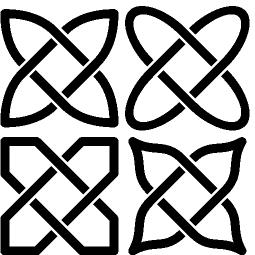
[[File:Edges.svg|thumbnail|An example showing how the built-in edge types behave.]] | [[File:Edges.svg|thumbnail|An example showing how the built-in edge types behave.]] | ||
Latest revision as of 14:40, 16 October 2013
| This page is updated to Knotter version 0.9.5 |
The style of the current selection can be changed with the dialogs Selected Nodes and Selected Edges.
Contents
Nodes
Curve
Size of the curve control handles, it controls the way a ropes approaches the cusp point.
Angle
Minimum angle between edges for which a cusp shall be drawn.
Distance
Distance of the cusp point from the node position.
Cusp Style
There are four built-in cusp types:
- Pointed
- The cusp is formed by two arches meeting at an angle.
- Round
- The cusp is curved and there are no sharp corner.
- Polygonal
- The entire cusp is made of straight lines.
- Ogee
- The cusp is formed by two specular sigmoid curves.
Other shapes can be obtained from the plugins
Edges
Curve
Size of the curve control handles, it controls the way a ropes approaches the center of an edge.
Gap
Distance between the ends of a loop then a rope passes under another rope.
Slide
Offset of the crossing position.
Edge Type
There are four built-in edge types:
- Regular
- A normal crossing, a rope goes above the other one. The gap feature is the distance between the two ends of the rope going under.
- Inverted
- Like regular but the which rope goes above in inverted.
- Wall
- The ropes follow the edge without crossing. Gap controls how far they pass from the edge center.
- Hole
- The ropes turn back without crossing. Gap controls how far they pass from the edge center.